据 Stripe 的一项全球研究,开发人员每周近 75% 的时间花在维护任务上。低代码开发有助于解决组织数字化转型的许多常见挑战:比如提高开发的敏捷性,更快地推出项目抓住商机,更轻松地替换或升级旧系统的关键组件,极高的扩展性等。
到 2025 年将有 60% 的 CIO 使用低代码工具,超过 65% 的应用程序开发将在低代码环境中进行。
Authing 的低代码方式,可以帮助开发者在几分钟内实施身份认证。
如果您正希望解决身份管理的问题,Authing 已经被验证提供了一个很棒的方法。以下三种方式,帮助您实现出色的登录认证:
No Code
使用 Authing 托管登录页,无需一行代码,您可以在几分钟内将为您的用户定制登录体验,配置注册页面,自定义配置手机/密码/扫码以及多种社会化登录方式、自定义密码强度配置、主题色配置、注册信息配置、多因素身份验证等……
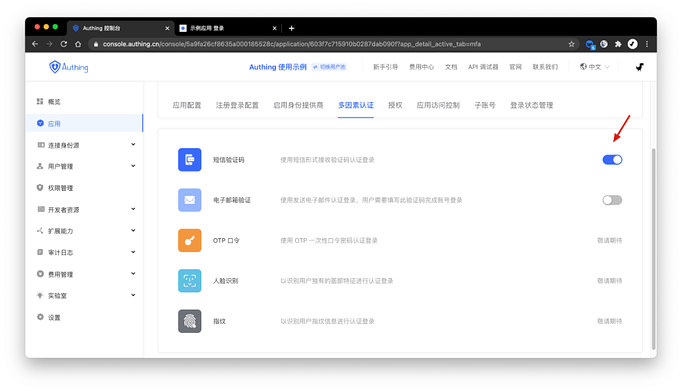
示例:在应用配置中修改登录注册方式
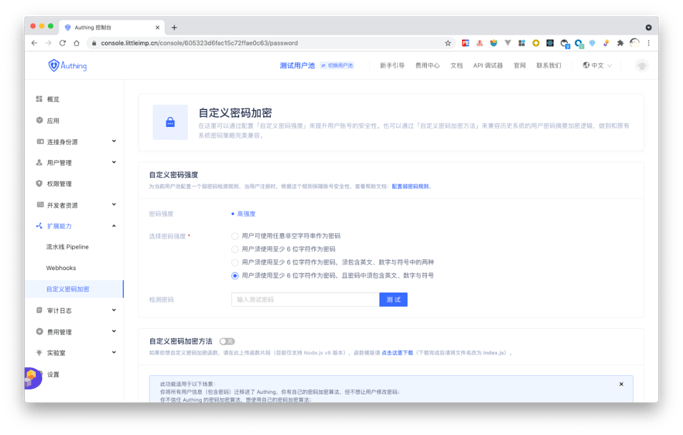
示例:在自定义密码强度中配置密码强度
Low Code
使用 Authing 提供的内嵌登录组件,可以集成到您的 Web 和移动端项目中,可以支持完整的 UI 自定义功能,所有资源打包起来只有几百 kb。
内嵌登录组件由 Authing 构建和更新,使用行业最佳实践安全性设计,几行 JavaScript 代码就可以集成到您开发的项目中。它可以直接从 CDN 或 NPM 加载,也可以从源代码构建。Authing 登录组件同时提供 Javascript 原生、React、Vue 和 Angular 等多种集成模式。
您无需设置完整的开发环境,无需从头开始编写代码,通过运行在云端的 JavaScript 代码,可以让您扩展、自定义 Authing 能力;还有大量丰富的函数模板,帮助您快速上手;自定义数据库,使用自己的数据库保存用户数据;自定义处理用户注册、登录等行为监测……
示例:Authing Guard 自动从服务器拉取配置
示例:自动开启多因素认证
Pro Code
您可以随需调用 Authing 提供的 1000+ API 以及十余种语言和框架的 SDK 资源,基于此灵活地组合出适合的认证流程和自定义 UI 页面,快速集成预设的各种主流应用系统,为您的内部/外部用户实现统一身份管理,创造安全无缝的登录体验……
Authing 为前端开发者提供轻量级、开发者友好的 Auth SDK(支持 JavaScript/Node、Java、Python、PHP、C# 等语言),能够让您更灵活、快捷、安全地实现认证逻辑。
Authing 提供的托管登录页、嵌入登录组件、Auth SDK 底层能力都是通过 Authentication API 提供的。Authing Authentication API 支持两种调用方式:RESTful 和 GraphQL(端点为 https://core.authing.cn/graphql/v2),您也可以直接调用 Authentication API 实现认证逻辑。
以五分钟入微信网页授权登录为例
体验入口:Authing身份云开发者中心,身份验证API,身份认证产品-Authing身份云
- 开发准备
在微信公众平台后台 开发 → 基本配置 获取开发者 ID (AppID) 和开发者密码(AppSecret)。
在微信公众平台后台 设置 → 公众号设置 → 功能设置 设置网页授权域名。
域名填写:core.authing.cn。
出于安全验证考虑,微信服务器需要和 Authing 服务器做一次请求验证,开发者需要下载 txt 文件,并记录文件名和文本内容。
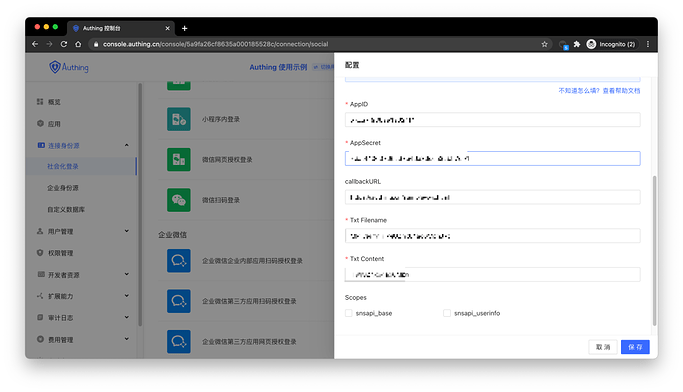
最后,在 Authing 控制台 连接身份源 → 社会化登录 开启微信网页授权登录,并填写配置信息。
示例:配置信息表单
- 安装
使用 CDN 引入 authing-wxmp-sdk
<script src="https://cdn.jsdelivr.net/npm/@authing/wxmp/dist/authing-wxmp-sdk.min.js"></script>
使用 npm / yarn
npm install --save @authing/wxmp
或者
yarn add @authing/wxmp
然后通过以下方式引入
import AuthingWxmp from "@authing/wxmp";
- 发起微信授权
先从 Authing 控制台中获取用户池 ID
const authingWx = new AuthingWxmp({
userPoolId: 'YOUR_USERPOOLID',
})
调用 getAuthorizationUrl 方法获取微信授权登录链接,修改 window.location 跳转到微信登录授权页面
// 跳转到微信授权页面
window.location = authingWx.getAuthorizationUrl()
- 获取用户信息
// 若在回调页面 authingWx 未初始化,需要先初始化,具体初始化方式参考上文
const { ok, userinfo, message } = authingWx.getUserInfo()
if (ok) {
// do with userinfo
console.log(userinfo)
} else if (message) {
// message 中包含了错误提示
alert(message)
}
- 使用 token 维持登录状态
const axios = require("axios");
axios
.get({
url: "https://yourdomain.com/api/v1/your/resources",
headers: {
Authorization: "Bearer ID_TOKEN",
},
})
.then((res) => {
// custom codes
});
识别用户身份之后,可能还需要对该用户进行权限管理,以判断用户是否对此 API 具备操作权限。
- 总结授权流程
· 开发者引导用户跳转到 Authing 设置的授权链接:
https://oauth.authing.cn/oauth/wechatmp/url:userPoolId。
· Authing 和微信根据 OAuth 协议完成用户信息交互。
· Authing 将用户信息(包含 token)发送到开发者自定义的业务回调链接。
· 开发者使用 token 维持登录状态,检验 token 的合法性以及登录状态。
· 终端用户后续的请求将 token 携带上。
· 开发者在后端调用 Authing 提供的方法检验 token 的合法性以及登录状态。
· 根据 Authing 返回的登录状态和开发者自己的业务逻辑,对请求进行相应处理。