问题描述
用户使用手机号+验证码登录,然后访问到应用端,应用端获取用户登录状态为null,没有返回值
重现步骤
访问到应用端的url为:https://xxx/sso/login?code=vGBb_TG-Nhajuv54S_yUn4iQngeRWjW02u8eGHGfekl&state=ilk-cTRAa
应用端代码为:
初始化按照文档弄的:
this.authing = new Authing({
// 控制台 → 应用 → 单点登录 SSO → 配置 → 应用面板地址
domain: ‘xxx’,
// 控制台 → 自建应用 → 点击进入相应的应用 → 端点信息 → APP ID
appId: ‘xxx’,
// 控制台 → 自建应用 → 点击进入相应的应用 → 认证配置 → 登录回调 URL
redirectUri: ‘xxx’,
// 控制台 → 设置 → 基础设置 → 基础信息 → 用户池 ID
userPoolId: ‘xxx’
});
获取用户登录状态:
const state = await this.authing.getLoginState({
ignoreCache: true // 可选,是否忽略本地缓存,忽略后从远端实时校验用户登录状态
})
this.loginState = state
console.log(state, 1111)
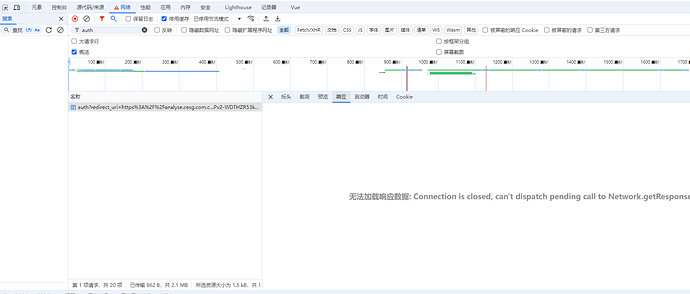
这是打印:
附加信息
参考的这篇文档:docs.authing.cn/v3/reference/sdk/web/quick.html
-
Version:
应用端使用的是vue2,依赖使用的"@authing/web": “^5.1.20”, -
Platform: