main.js
import { createGuard } from '@authing/guard-vue3'
app.use(
createGuard({
adomain: "",
appId: "",
redirectUri: '',
userPoolId:'',
})
)
使用托管模式跳转:
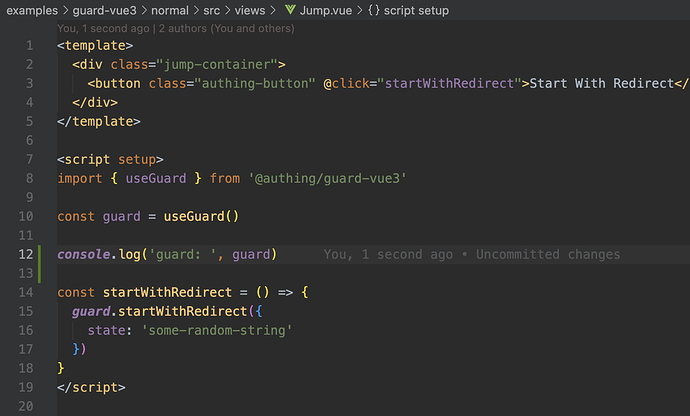
import { useGuard } from "@authing/guard-vue3";
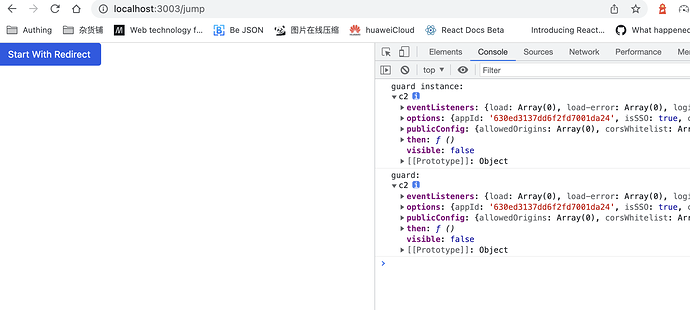
const guard = useGuard();
console.log('guard',guard);
// 是undefined ,所以没法调用这个方法:startWithRedirect