当我现有SPA应用引入guard.min.css之后,发现这个网站的样式都有影响了。这怎么解决?
Guard CSS 以 authing- 或 g2- 开头,且有层级作用域哈。可以提供一个最小复现 demo 吗?
我看了下,类似这种样式是全局的吧。
body,html{
width:100%;
height:100%
}
input::-ms-clear,input::-ms-reveal{
display:none
}
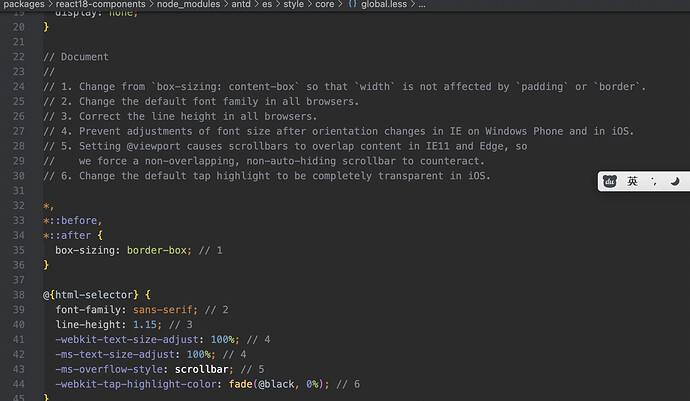
*,:after,:before{
-webkit-box-sizing:border-box;
box-sizing:border-box
}
html{
font-family:sans-serif;
line-height:1.15;
-webkit-text-size-adjust:100%;
-ms-text-size-adjust:100%;
-ms-overflow-style:scrollbar;
-webkit-tap-highlight-color:rgba(0,0,0,0)
}
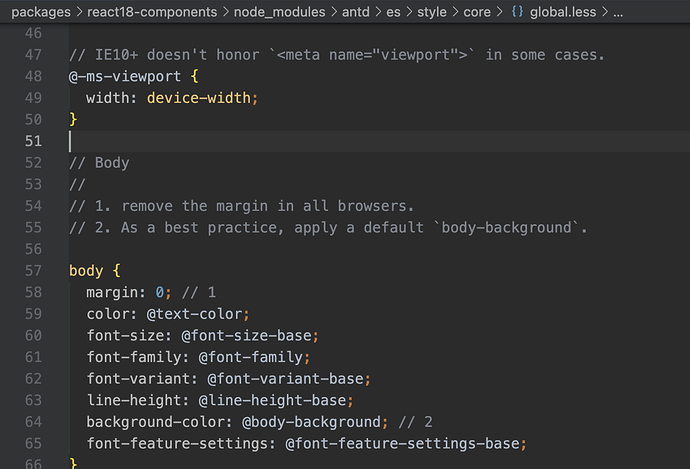
body{
margin:0;
color:rgba(0,0,0,.85);
font-size:14px;
font-family:-apple-system,BlinkMacSystemFont,“Segoe UI”,Roboto,“Helvetica Neue”,Arial,“Noto Sans”,sans-serif,“Apple Color Emoji”,“Segoe UI Emoji”,“Segoe UI Symbol”,“Noto Color Emoji”;
font-variant:tabular-nums;
line-height:1.5715;
background-color:#fff;
-webkit-font-feature-settings:“tnum”,“tnum”;
font-feature-settings:“tnum”,“tnum”
}
好的,稍等我确认下哈。
你好,目前 Guard 使用 antd-design 构建 UI,以上全局样式由 antd 注入,我们会评估并测试去除此全局样式的影响,后期有更新会及时同步。
如果这些全局样式对你的应用造成了影响,暂时可以在你项目中重写并提高 html, body 中全局样式属性的优先级进行覆盖。
要重写的太多了,包括Form表单好多样式。