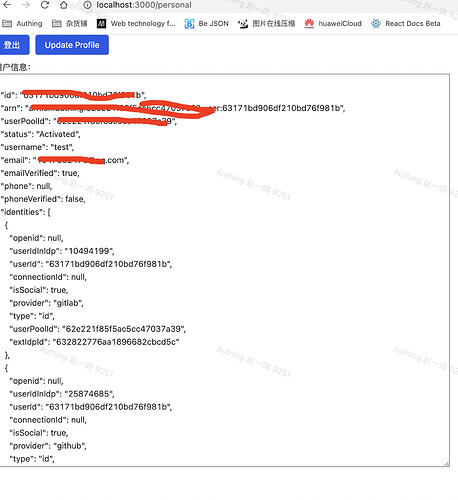
第一步登录认证已经成功
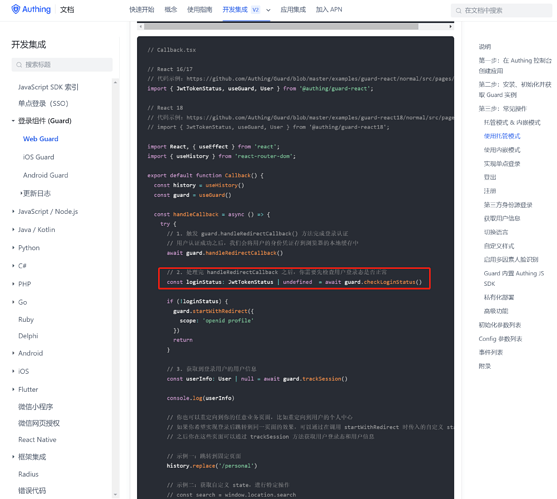
第二步checkLoginStatus获取登录状态一直返回undefined,死循环在这里了。需要配置什么权限?
{
"errors": [
{
"message": {
"uniqueId": "31b08684-c77a-4c84-ad03-f530632b116d",
"code": 2020,
"statusCode": 401,
"apiCode": 2020,
"message": "尚未登录,无访问权限"
},
"locations": [
{
"line": 3,
"column": 3
}
],
"path": [
"user"
],
"extensions": {}
}
],
"data": {
"user": null
}
}